I won prizes!!! That’s a big spoiler for this post, but as I won it seems fair to write about the Tech For Good event that I was at last weekend. There are hack weekends happening frequently around the country, and I’ve been to enough to see how much they can vary. It’s good to reflect on what aspects each one does well or uniquely, because it’s not about profiting from my time based on the value of prizes.
I won prizes!!! That’s a big spoiler for this post, but as I won it seems fair to write about the Tech For Good event that I was at last weekend. There are hack weekends happening frequently around the country, and I’ve been to enough to see how much they can vary. It’s good to reflect on what aspects each one does well or uniquely, because it’s not about profiting from my time based on the value of prizes.
Organised by Campus North, the co-working venue and home of Ignite accelerator programme/incubator for tech start-ups, the Tech For Good event was sponsored by Virgin Money Giving and NSPCC. The remit was simple, come together and hack on projects together that do good for charity. No specific tasks or direction were set, so ahead of time I figured it might be a good time for me to focus on improvements or experiments to Edible Giving. If I could get others interested then they might also work on Edible Giving, either programming, researching and adding new locations, or some writing tasks, depending on their skills.
 On Saturday morning, James from NSPCC and several people from Virgin Money Giving spoke about fundraising, mainly through personal efforts (e.g. with sponsorship for running a marathon). They also mentioned the API to get information from the website about people who were fundraising and the details listed on their fundraising page (e.g. event date, targets and amounts raised). What got me inspired was the issue they were aware of with online fundraising efforts being rather static. People will set up the page and ask their friends to donate, then it will be left for months until close to the marathon when they ask for donations again. During this time there is actually activity happening because the fundraiser has to train for the marathon, sharing of that story is down to them.
On Saturday morning, James from NSPCC and several people from Virgin Money Giving spoke about fundraising, mainly through personal efforts (e.g. with sponsorship for running a marathon). They also mentioned the API to get information from the website about people who were fundraising and the details listed on their fundraising page (e.g. event date, targets and amounts raised). What got me inspired was the issue they were aware of with online fundraising efforts being rather static. People will set up the page and ask their friends to donate, then it will be left for months until close to the marathon when they ask for donations again. During this time there is actually activity happening because the fundraiser has to train for the marathon, sharing of that story is down to them.
We moved from the auditorium into the Campus North’s open hot-desk space to code away. I was surprised that no effort was made to facilitate team forming, not even in an informal manner by allowing individuals to share their ideas. At the sofas some of us started a bit of conversation, but our heads were down in working out how to use the API. I’ll excuse the initial problems/confusion with the API, there are often technical issues on the day and we all dealt with it in some manner. One person talked to me a lot, so perhaps we would form a team. After explaining the programming focus of my background/skills, he then explained he had been on a previous Ignite start-up. No offering of being an ideas person, or a writer to convey the hack we’d work on, or the skill I was looking for: a designer. I was inspired enough not to work on Edible Giving, but something using the Virgin Money Giving(VMG) API, I wanted to get my head down in programming. He sat beside me and watched. This isn’t a helpful way to work with a programmer, even someone like me that isn’t a full-on “code monkey”. Learning how to support programmers and technical-minds, rather than looming over them is something that Ignite members might need to focus on more. As he didn’t have a computer, he eventually left. This wasn’t the only person to watch over my shoulder, I also had someone discuss slightly help with brainstorming ideas but then still loom over me when I really wanted to have an hour of undisturbed building before discuss my direction. On the better side of things, a refugee was present and understandably didn’t own a laptop to bring to the event. He had been a developer in Syria, I was happy to chat for 5 minutes about what programming languages we work in. He was not used to free events where people work for free, so was just watching things over the weekend. I let him watch me coding some ugly Javascript, before the conversation with others got more interesting.
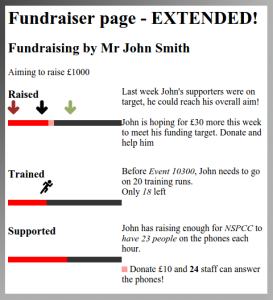
 So what did I build? I recreated the funding “thermometer” using data from the API once you login through the page I built, and then I turned it on it’s side to more represent a timeline. I added another timeline, titled “Trained”. If you use a website/app to track your training runs(e.g. Map My Run or Strava) you can also connect that account and it will know how much you’ve been training for the event. The idea is that the fundraiser can control their training, whereas the friends can control the donations. If you donate to John’s total then it might encourage him to go for a training run this week. Should John be on his training target and donations behind, then the friends should donate to keep the fundraising story on track. The red, black, and green arrows are intended to show the target 7 days ago, today, and in 7 days time but I was a bit mathed-out when I added them so not sure they are right. It would be great if the VMG API provided the date that the page was created, otherwise I have to assume it’s the first time the fundraiser visits my page. I also created a “supported” timeline to translate the donations into what they support. For this to function, my page would have to be managed by a specific charity so the code could understand what they do. If you donate just £10, how much will the bar change and what will it practically mean?
So what did I build? I recreated the funding “thermometer” using data from the API once you login through the page I built, and then I turned it on it’s side to more represent a timeline. I added another timeline, titled “Trained”. If you use a website/app to track your training runs(e.g. Map My Run or Strava) you can also connect that account and it will know how much you’ve been training for the event. The idea is that the fundraiser can control their training, whereas the friends can control the donations. If you donate to John’s total then it might encourage him to go for a training run this week. Should John be on his training target and donations behind, then the friends should donate to keep the fundraising story on track. The red, black, and green arrows are intended to show the target 7 days ago, today, and in 7 days time but I was a bit mathed-out when I added them so not sure they are right. It would be great if the VMG API provided the date that the page was created, otherwise I have to assume it’s the first time the fundraiser visits my page. I also created a “supported” timeline to translate the donations into what they support. For this to function, my page would have to be managed by a specific charity so the code could understand what they do. If you donate just £10, how much will the bar change and what will it practically mean?
On Sunday I rushed back to Newcastle in time for a brilliant lunch (those pork sandwiches should go on the cafe menu!), and then the demos kicked off. Martyn put a good emphasis that we should demo our ideas and our work with no set time length, not a polished presentation carefully worded. Graham went up first and he had the same initial idea as me to link in with Map My Run. He did great work and presented the runs in a blobby chart, so not the same as me. Still, this was disappointing and linked to my earlier thoughts on the missing part of declaring what we thought we’d work on. It worked out okay in the end, we both won first prize and there was no fighting on how to split the four gadgets between us. The judges said my work “really captured the essence of the problems they mentioned”, so I was glad with that to.
 I was glad that Matt came 2nd, deigning an app to help people fill out their funding page descriptions better. Most people aren’t copywriters, so Matt’s app asks questions with multiple choice answers and sliders. It then writes a well versed description on why they’re doing the fundraising and how difficult they’ll find the event they want sponsorship for. His app can’t actually update the fundraising page itself due to limits of the API. 3rd place went to Gary who isn’t a programmer and demo’d screen mockups. His idea was to link VMG with Go Raise so donations could be supplemented with referral payments from online shopping directed to the charity concerned. Alastair came 4th place by doing what he does so well, hacking together something physical and impressing us all with a strip of LEDs so the thermometer could be displayed in an office or even as a tie. More visual representation of our contributions can get us to donate more.
I was glad that Matt came 2nd, deigning an app to help people fill out their funding page descriptions better. Most people aren’t copywriters, so Matt’s app asks questions with multiple choice answers and sliders. It then writes a well versed description on why they’re doing the fundraising and how difficult they’ll find the event they want sponsorship for. His app can’t actually update the fundraising page itself due to limits of the API. 3rd place went to Gary who isn’t a programmer and demo’d screen mockups. His idea was to link VMG with Go Raise so donations could be supplemented with referral payments from online shopping directed to the charity concerned. Alastair came 4th place by doing what he does so well, hacking together something physical and impressing us all with a strip of LEDs so the thermometer could be displayed in an office or even as a tie. More visual representation of our contributions can get us to donate more.
I also want to mention Peter Woods who presented an idea he didn’t have the skills to build. Virtual reality or augmented reality technology being used to show virtual “blue plaques” on people’s houses or places of work (even places they train) that state what charity they’re fundraising for. Strangers could see these and decide to donate to them. I wouldn’t have been able to implement all his ideas but some were really simple and I might have worked on that instead of my own project. It seemed the judges didn’t all grasp the concept from his slides alone.
Overall it was a great event. I hope the VMG staff are taking on board comments me and others made about their API, and maybe NSPCC are interested in taking further some of the projects that were trailed. It would be really great if future events encouraged people to share what they’re going to work on, even if they don’t need help. This doesn’t need to be done with verbal pitches but could use the blackboard or the chat room we had for the event. I’d like to go to the next Tech For Good event in Newcastle, and this time I’m not so sure what I’ll be working on.
Thank you Tristan for the photos used in this post.